유용해서 외부기억을 목적으로 갈무리합니다. 자세한 내용이나 궁금한 사항은 아래의 출처를 이용해주세요.
호랑(studiohorang)님 멋진 풀그림을 만들어 주셔서 다시 한 번 감사드립니다. 부디 주인님(임자있다니까)이랑 행복하세요~♡
스마트폰이나 모바일 기기에서 웹툰을 볼 때
이미지가 제대로 뜨지 않는 문제점이 발생하고 있지요..
멋대로 사이즈를 줄여서 글씨도 안보인다거나..ㅠㅠ
저사양 컴에서도 이미지가 너무 크면 엑박으로 나옵니다.
결국 포털 담당자님들이 최적화를 위해 힘겹게 원고이미지를 조각내시다가..ㅠㅠ
해당 작업이 지나치게 시간을 많이 잡아먹는 바람에
작가님들에게 이미지를 잘게 잘라달라 부탁하셨는데..(으아아아아..ㅠㅠ)
이게 또 작가님들이 하시기에도 만만치않은 작업이에요.
몇 만 픽셀이 훌쩍 넘어가는 이미지를 천 단위 픽셀로 수십개씩 잘라야하니까요..
힘겹게 원고를 끝마치고 푹쉬어도 모자랄 판에
이미지를 조각내고 있어야하다니!!
이 얼마나 잔인한 일입니까..
흑흑..
네..
서론이 길었네요.
그래서 만들었습니다.ㅠ
Webtoon Image Slicer

압축을 푸시면 위와 같은 실행 파일이 나오는데요.
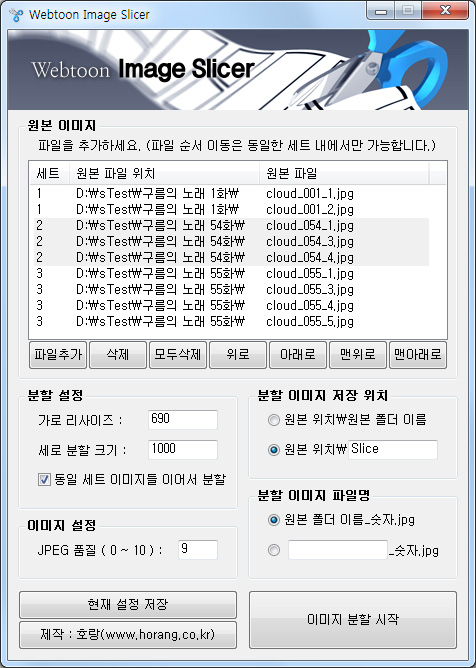
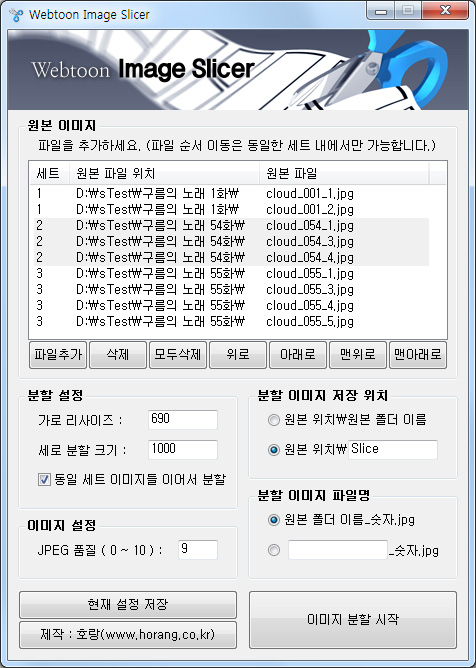
이걸 실행하시면 아래와 같이 뜹니다.

파일 목록에 파일 추가하셔서 갖가지 설정을 한 뒤에 '이미지 분할 시작'을 누르시면 바로 작업이 시작됩니다.
심플하고 편하고 쉽고 빠릅니다.
몇 가지 설명드릴게요.
같은 폴더에 있는 파일들은 한 세트로 인식됩니다.
어렵게 생각하실 필요없이 그냥 한 회차라고 생각하시면 되어용.ㅎㅎ
여러 회차를 불러와서 한꺼번에 잘라버릴 수 있습니다.
분할 설정에서 어떻게 이미지를 어떻게 자를 것인지 설정할 수 있습니다.
분할 툴이긴 하지만 이미지 리사이징 기능도 있습니다.
'가로 리사이즈'에 원하는 값을 입력하시면 비율에 맞게 크기가 조절됩니다.
'세로 분할 크기'는 몇픽셀 간격으로 자를지를 입력하는 곳이고요.
(0을 입력하시면 리사이징하지 않고 자르기만 합니다.)
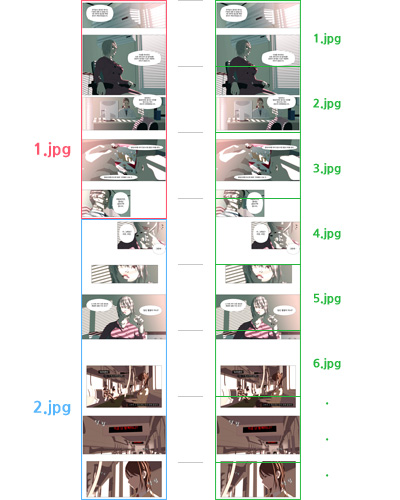
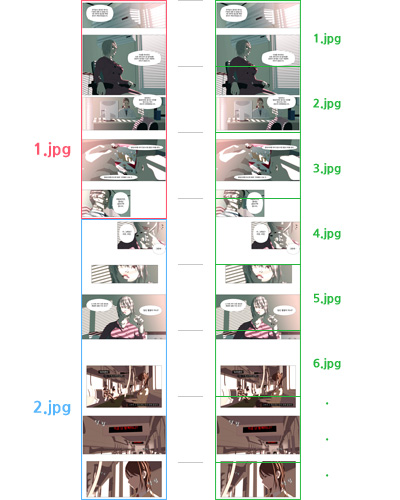
'동일 세트 이미지를 이어서 분할'기능은..

위 이미지의 4.jpg를 보시면 간단하게 이해하실 수 있을 것 같아요.
원본 이미지의 끊긴 부분을 다음 이미지를 이어붙여 설정한 분할 크기로 균등하게 자르는 기능입니다.
원본 이미지의 사이즈가 제각각이어도 균등하게 자를 수 있어요.
'JPEG 품질'은 포토샵에서 JPG로 저장할 때 설정하는 퀄리티와 같은 기능을 합니다.
(포토샵의 퀄리티 10과 이 프로그램의 9와 동일합니다.)
오른쪽의 저장 설정은 크게 설명 안해도 되겠죠?ㅎ
기본적으로 원본이 있는 폴더에 하위폴더를 만들어 그 곳에 저장합니다.
아무래도 출판 쪽을 고려하고 제작하시는 분들이 많아서
고해상도 이미지도 컨트롤할 수 있도록 최적화에 힘썼습니다.
메모리만 넉넉하다면 연속된 2000 * 30000 픽셀의 이미지도 바로 가져와서 작업할 수 있습니다.
(4기가 램에서 테스트 해봤어요.)
혹시 궁금한 점은 댓글 달아주시면 답변해드릴게요~
* 지강민 작가님의 요청에 따라 화질 열화가 없는 PNG파일도 불러올 수 있도록 기능을 추가하였습니다.(2011. 5. 28)
--------------------------------------------------------------------------------------------------------------------
작가 커뮤니티 등에 올린 자료인데 혹시 필요하신 분들이 있을 것 같아서 올립니다.
 WebtoonImageSlicer(PNG_Support).zip
WebtoonImageSlicer(PNG_Support).zip